JavaScript is everywhere, and its ubiquitous presence on the web is undeniable. Every app uses it in one form or another. And any developer who is serious about the web should learn JavaScript. If you already know it, be sure to continue learning new frameworks, libraries, and tools, because JavaScript is a living, evolving language.
The JavaScript community has a great open source environment, and that has led to some excellent open source JavaScript IDEs (Integrated Development Environments). The open source movement is strong, and there are many IDEs that you can use to code your JavaScript program.
Just like any other programming language, there is no particular set of requirements for a JavaScript editor or IDE, but a good one should be able to handle all the JavaScript-related tasks, including compiling, debugging, syntax highlighting, indentation, etc.
I'm going to showcase one of the top open source JavaScript IDEs, and while I'm at it, I'll list also some advanced text editors that almost match the power of an IDE and that you can use to do anything as a JavaScript developer.
Eclipse with JSDT

Eclipse is one of the most well-known IDEs out there. You might have used it with other programming languages as it supports all the major ones. Eclipse's support for JavaScript comes with the help of JSDT (JavaScript Developer Tools). JSDT is based on JDT (Java Development Tools) and offers tons of features. You can use these tools to write JavaScript web applications or JavaScript applications in general.
Eclipse is not well known for speed; it's relatively slow compared to other IDEs or text editors; however, it has matured over the years and speed won't be an issue for current development machines with a great deal of processing power.
Some key features of Eclipse with JSDT are:
- It offers proper syntax highlighting
- It has autocompletion
- It supports JSDoc element generation
- It has flow analysis
- It has refactoring
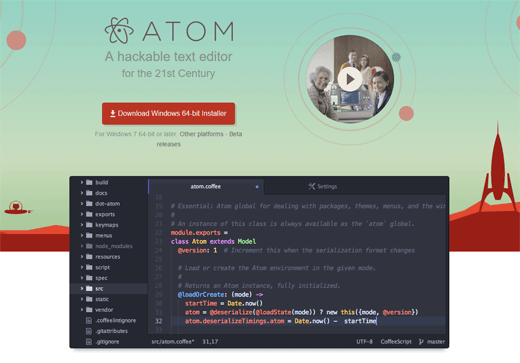
Atom
Atom is a 21st-century hackable text editor that is made for developers who love to customize their text editor. It easily crosses the line of a simple text editor and can be considered an IDE. You can change everything that Atom has to offer by tweaking the config file.
The installation is simple—download, install, and code. To make development easier, Atom comes with a package manager that you can use to install different packages to extend and enhance its features.
If you are a front-end developer and want to make the most out of Atom, you need to install these packages and plugins. Some of the notable Atom plugins that you can use to improve your coding experience are Atom Beautify, Atom TernJS, Auto-update packages, Autocomplete modules, Editor Config, DocBlocker, etc.
Satyajit Sahoo, a front-end developer, explains how to use these plugins for maximum benefits in his post Supercharge JavaScript development in Atom.
Some of Atom's key features:
- It comes with autocompletion
- It offers multiple work panes
- It supports cross-platform (i.e., it works on Linux, Windows, and OS X)
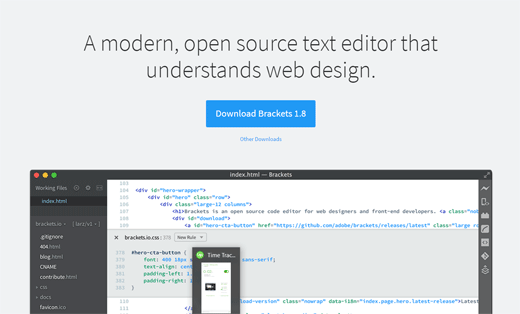
Brackets

Brackets is a well-known text editor for front-end development. It is a robust text editor that is primarily built for front-end engineers. It is developed by Adobe using three primary technologies: JavaScript, HTML, and CSS. If you are a JavaScript developer, you can easily hack into Brackets.
High reconfigurability, lightweight, and the ability to work with an amazing user interface make Brackets a great choice for JavaScript developers. New features are constantly added to Brackets to update it to JavaScript development standards. You can also improve Brackets functionality with the help of hundreds of extensions available online.
Some key features of Brackets:
- It offers live preview
- It works great with Adobe products
- It supports SCSS and LESS
- It supports JavaScript frameworks for easy development
- It supports indentation, autocomplete, and other important code writing, editing, and compiling features
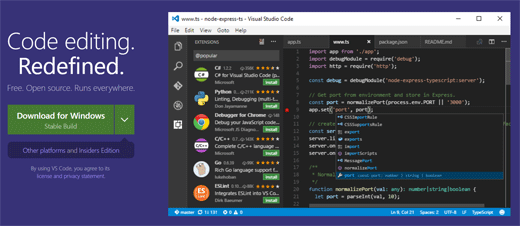
Visual Studio Code

Visual Studio Code is the new kid on the block. It is open source and is built for building cloud and web applications. Visual Studio Code can be seen as an alternative to Visual Studio. Developers who are interested in getting started quickly can use Visual Studio Code, but they won’t get the extensive set of features offered by Visual Studio.
Visual Studio Code comes with all the features that are required to handle JavaScript development. Its UI is also top notch and modern. You can edit, debug, and modify JavaScript code on the fly. It also supports such features as Peek, Find All References, Rename Symbol, etc. You can also use Visual Studio Code extensions to customize it according to your needs.
Some key features of Visual Studio Code are:
- It supports IntelliSense
- It offers automatic type acquisition
- It configures easily
- It offers debugging on both client and server side
- It supports snippets
Final thoughts
You might have noticed that I have listed more text editors than proper IDEs. I have done so for two reasons. First, there are not many open source IDEs available. Second, today's text editors offer almost everything that you will need for a proper IDE. Atom, Brackets, Visual Studio Code are text editors, and they give you all the features required for proper JavaScript development. You can debug, edit, upload, etc., without leaving the editor.
Eclipse with JSDT is a proper IDE that you can use for your JavaScript adventure. However, it is comparatively slow compared to other alternatives listed in this article.
Do you have any IDE in your mind that is open source for JavaScript development? If so, let us know in the comment section below. Also, let us know which IDE you use for your JavaScript development and why.








12 Comments