The world is fundamentally generative, as it is created by physical, biological, and chemical processes. But it isn't comprised of clean mathematical lines; rather, it is a struggle between mathematical patterns and entropy. Generative art reflects both aspects of reality, offering a unique perspective on the world.
In this article, I will use the popular open source graphics library Processing to demonstrate one approach to generative art. I like this software for its rich ecosystem of coders, artists, documentation, and related open source libraries (such as Quil, a Clojure wrapper).
I enjoy studying paint because it's simple and clean and produces a fascinating set of patterns and effects. Working with watercolor in my sketchbook, the effects of applying paint to damp paper always catch my eye. I decided to see if I could capture these effects using a generative process. My goal was not necessarily to produce a photo-realistic rendition, but simply to capture what makes it visually interesting. Because the goal was to obtain the essence of the process rather than an image, this technique could be used in a variety of ways. That's the power of the generative approach.
Let's start with a look at the real thing: Take a piece of paper, dampen it slightly, and apply a bit of red watercolor paint to the paper. You'll see something like this:

Applying a bit of red paint to damp paper creates an effect that looks like this.
Take a close look: Notice that the edges of the paint are very soft. But they're soft in a very specific way—they are not straight. They remind me of coastlines—twisting and turning, with a sort of fractal nature. The patterns are scale-independent, like a fractal: Zoom in and you'll see the same variations seen at the larger scale.
Suppose you paint a circle in a single stroke. What happens? The paint flows from inside the circle outward, along the paths of least resistance. If you start with a basic polygon, that polygon undergoes deformation as parts of it stretch outward.
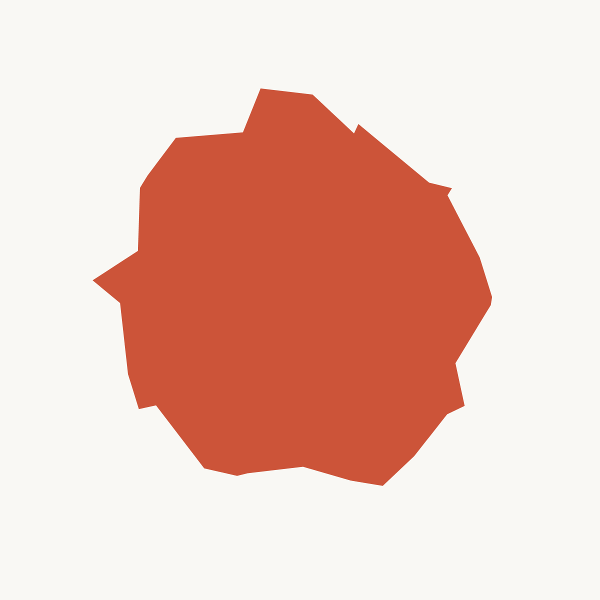
Conceptually, making a simple model of this is easy: Take each side of the polygon and stretch it outward. Just as there is variation in how far the paint spreads out, there needs to be random variation in how the polygon's sides are deformed. In the natural world, the Gaussian distribution is usually a good fit for this type of variance, so let's use that to pick three variables controlling the deformation of each side: the extent to which the distortion spreads from the original polygon, the angle at which it protrudes, and the point from which it spreads. With those rules, if you run a decagon through a single deformation round, you'll get something like this:

After a single deformation round, your decagon will look something like this.
This is crude, but it's the basis for the entire process. To add more detail, apply this deformation recursively: Take each of the new, smaller sides from the deformed polygon and expand it outward, away from the inside of the polygon. As long as the distortion magnitude is scaled by the length of the side that's being distorted, recursion should work with no additional changes. With six recursive rounds, the polygon looks like this:

After six recursive rounds, your decagon will look similar to this.
It's starting to capture the shoreline-like edges of the watercolor. What's missing now is softness. Most of the edges of the watercolor paint transition gently from pure pigment to pure paper—there are few hard edges. My standard approach for creating that kind of softness is to work with lots of very transparent layers and use some kind of random variation to make each layer somewhat different.
Luckily, the same deformation function that's already being used works well here too. Instead of doing all six rounds of recursion up front, do only three at first, and then use that partially deformed polygon as a base for all of the transparent layers. With each layer, start fresh from the base and run it through three more rounds of deformation.
Remember, the deformation function is scaled by the length of the sides, and by the final round the sides are already quite short, so the final three rounds will create only minor variations. With opacity set to 5% for each layer and 50 layers total, this is the result:

Add softness to the image by adding many transparent layers.
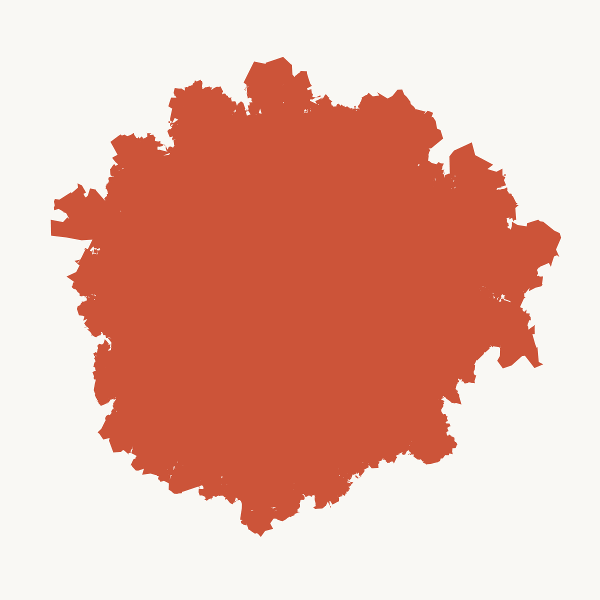
This captures the soft edges nicely. Some areas have a gradual transition; others end more abruptly. To further refine it, exaggerate that difference by assigning a varying mean distortion to each starting edge. When that edge is split, the resulting child edges inherit that mean with variance. This might loosely correspond to the paper being more wet or less wet in different areas, which allows the paint to flow more easily in some parts than others. With that final change, our watercolor effect looks like this:

Here is the final image after applying all "watercolor effects."
At this point, the "watercolor process" can transition from simply being a study to becoming a tool for creating artwork. You can tweak the parameters to create new effects that retain the essence of watercolor without necessarily resembling it realistically. You can skew this generative process toward either the mathematical or randomized side, depending on what you want to express in a particular work of art.
If this article interests you, I recommend attempting similar studies and writing your own tools. Also, take a look at existing open source tools, like the excellent HYPE framework. The final step is to simply make art using these fascinating new tools.
To learn more, attend Tyler's talk, How to Hack a Painting, at Strange Loop, which will be held September 28-30 in St. Louis, Missouri, USA.

Here is another example of a watercolor-like image created using a generative art approach.







Comments are closed.