Mastodon is a great open source, decentralised social network. I use Mastodon every day, and it's probably most common to use Mastodon through its web interface (although being open source, there are many different ways to interact with it, including terminal-based applications and mobile apps), but I prefer dedicated application windows.
Recently, I discovered Nativefier, and I can now enjoy Mastodon, or any other web app, as a desktop application on my Linux desktop. Nativefier takes a URL and wraps it with the Electron framework, which runs the open source Chromium browser as its backend but runs as its own executable application. Nativefier is licensed under the MIT license and is available for Linux, Windows, and macOS.
Installing Nativefier
Nativefier requires Node.js
Installing Nativefier is as simple as running:
$ sudo npm install -g nativefierOn my Ubuntu desktop, I had to upgrade NodeJS first, so be sure to check what versions of Node is required when you install Nativefier.
Once installed, you can check your version of Nativefier to verify that it's been installed:
$ nativefier --version
45.0.4Running nativefier --help lists all options the app supports.
Setup
I recommend that you create a new folder called ~/NativeApps before you start creating apps with Nativefier. This helps keep your applications nice and organized.
$ mkdir ~/NativeApps
cd ~/NativeAppsCreating an app for Mastodon
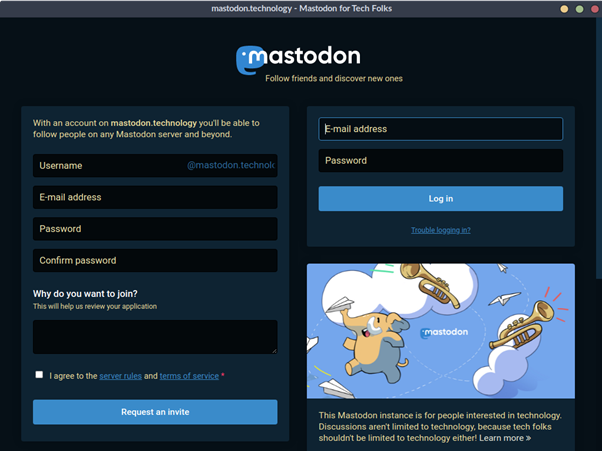
I'll start by creating an app for mastodon.technology.
Use the command:
$ nativefier --name Mastodon \
--platform linux --arch x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://mastodon.technologyThe options in this example do the following:
--name: Sets the app name to Mastodon--platform: Sets the app's platform to Linux- --arch x64: Sets the architecture to x64
--width 1024 --height 768: Sets the apps' dimensions on launch--tray: Creates a tray icon for the app--disable-dev-tools: Disables Chrome dev tools--single-instance: Only allows one instance of the app
Running that single command shows the following output:
Preparing Electron app...
Converting icons...
Packaging... This will take a few seconds, maybe minutes if the requested Electron isn't cached yet...
Packaging app for platform linux x64 using electron v13.4.0 Finalizing build...
App built to /home/tux/NativeApps/Mastodon-linux-x64, move to wherever it makes sense for you and run the contained executable file (prefixing with ./ if necessary)
Menu/desktop shortcuts are up to you, because Nativefier cannot know where you're going to move the app. Search for "linux .desktop file" for help, or see https://wiki.archlinux.org/index.php/Desktop_entriesThe output shows that the files get placed in /home/tux/NativeApps/Mastodon-linux-x64. When you cd into this folder, you see a file named Mastodon. This is the main executable that launches the app. Before you can launch it, you must give it the appropriate permissions.
$ cd Mastodon-linux-x64
chmod +x MastodonNow, execute ./Mastodon to see your Linux app launch!

(Ayush Sharma, CC BY-SA 4.0)
Creating an app for my blog
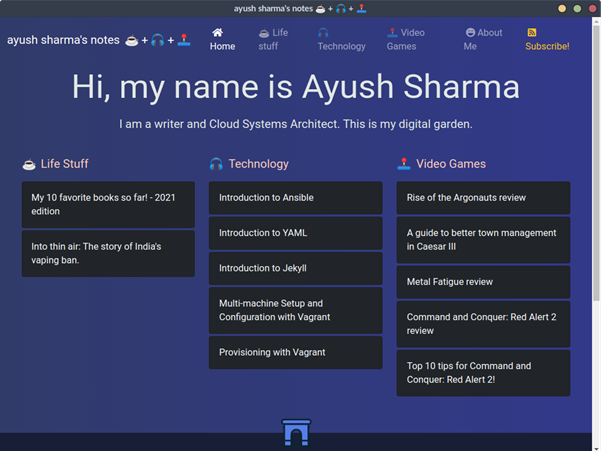
For fun, I'm going to create an app for my blog website as well. What good is having a tech blog if there's no Linux app for it?

(Ayush Sharma, CC BY-SA 4.0)
The command:
$ nativefier -n ayushsharma \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://ayushsharma.in
$ cd ayushsharma-linux-x64
chmod +x ayushsharmaCreating an app for findmymastodon.com
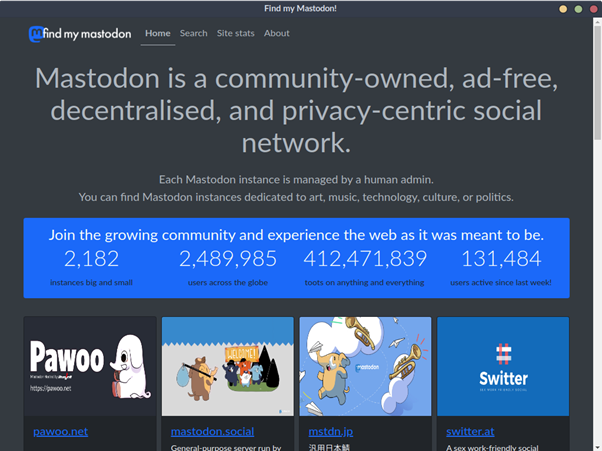
And finally, here's an app for my pet project, findmymastodon.com.

(Ayush Sharma, CC BY-SA 4.0)
The command:
$ nativefier -n findmymastodon \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://findmymastodon.com
$ cd findmymastodon-linux-x64
chmod +x findmymastodonCreating Linux desktop icons
With the apps created and the executables ready to go, it's time to create desktop icons.
As a demonstration, here's how to create a desktop icon for the Mastodon launcher. First, download an icon for Mastodon. Place the icon in its Nativefier app directory as icon.png.
Then create a file called Mastodon.desktop and enter this text:
[Desktop Entry]
Type=Application
Name=Mastodon
Path=/home/tux/NativeApps/Mastodon-linux-x64
Exec=/home/tux/NativeApps/Mastodon-linux-x64/Mastodon
Icon=/home/tux/NativeApps/Mastodon-linux-x64/icon.png
You can move the .desktop file to your Linux desktop to have it as a desktop launcher. You can also place a copy of it in ~/.local/share/applications so it shows up in your application menu or activity launcher.
Conclusion
I love having dedicated apps for tools I use often. My favorite feature about having an app for Mastodon is that once I log in to Mastodon, I don't have to log in again! Nativefier runs Chromium underneath. So it's able to remember your session just like any browser does. I'd like to give a special thanks to the Nativefier team for taking the Linux desktop one step closer to perfection.
This article originally appeared on the author's website and is republished with permission.








1 Comment