Since 2017, WordPress has had a really great WYSIWYG editor in the Gutenberg plugin. But the Drupal community hasn't yet reached consensus on the best approach to the content management system's (CMS) editorial experience. But a strong new option appeared when, with a lot of community effort, Gutenberg was integrated with Drupal.
Previously, there were two main approaches to content creation in Drupal 8:
- In the Paragraph-based approach, content is assembled out of entities called paragraphs. Currently, approximately 100,000 websites use the Paragraphs module (according to Drupal).
- The Layout-Builder approach uses an editorial tool shipped with Drupal 8.5. It is still undergoing improvements, but it is the next strong contender because it is really well integrated with the Drupal core. Stats on usage are not available since Layout Builder is part of Drupal.
At the end of 2018, the Drupal community, lead by Frontkom (a Norwegian digital agency strongly focused on open source solutions), ported the WordPress Gutenberg project as a contributed module into Drupal. Let's take a look at how Gutenberg works in Drupal (including some cool Drupal-specific integrations).
Installation
Installing the Gutenberg module is as straightforward as installing any Drupal module, and it has good installation documentation.
Configuration
Gutenberg is integrated into Drupal's default content-entity creation workflow. You can use it on any of the content types you choose, provided that the content type has at least one text area field, which is where the Gutenberg editor's output will be saved.
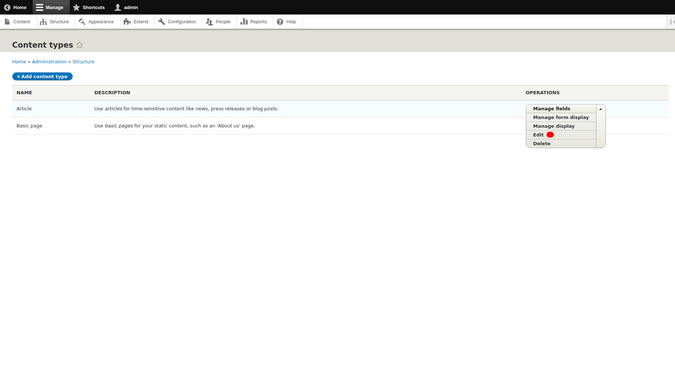
To enable the Gutenberg project on a content type in Drupal, you have to navigate to its settings: Structure > Content types and, from the dropdown next to the content type where you want to use Gutenberg, click Edit.

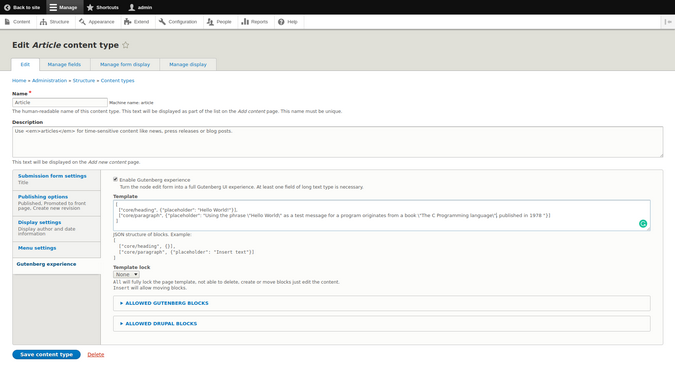
In the form that appears, scroll down and select the Gutenberg experience tab on the left, where you can find the settings described below. Select the Enable Gutenberg experience box.

Template
This is one of the cool features that is not available in WordPress out of the box. It enables you to define a template for a new page in a JSON structure. This will pre-populate all newly created articles with dummy placeholder content, which will help editors structure content correctly. In the screenshot above, I added a heading and a paragraph. Note that any double-quotes have to be escaped.
Template lock
This setting allows you to define whether users are allowed to delete the placeholder content, add new blocks, or just edit the existing, pre-populated content.
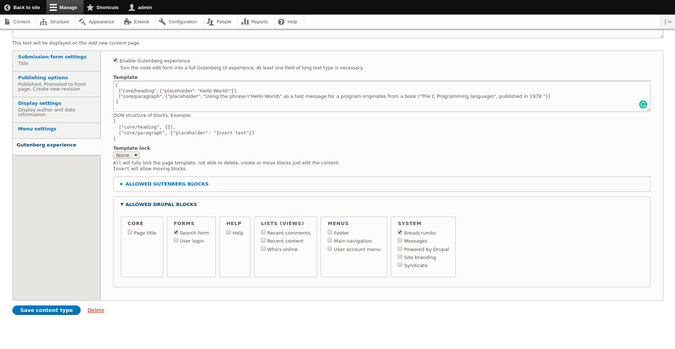
Allowed Gutenberg and Drupal blocks
This is another super-cool feature on the Drupal side of Gutenberg. Drupal allows users to create various types of blocks to design a page. For example, you could create a block with a list of the five latest blog posts, the most recent comments, or a form to collect users' emails.
Gutenberg's deep integration with Drupal allows users to select which Drupal blocks are available to users while they are editing (e.g., limit embeds to YouTube) and use blocks as inline content. This is a very handy feature that allows granular control of the user experience.
There's not much to choose from in a blank Drupal installation, but a live site usually has many blocks that provide various functionalities. In the screenshot below, the Search form Drupal block is selected.

After you finish the configuration, hit Save content type.
Publishing content with Drupal Gutenberg
When Gutenberg is enabled for a content type, it takes over most of the editorial experience.

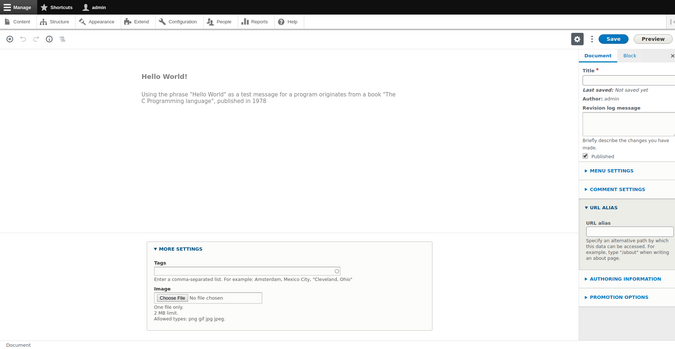
In the main window, you can see the dummy placeholder content I added in the Template configuration above.
Drupal-specific options
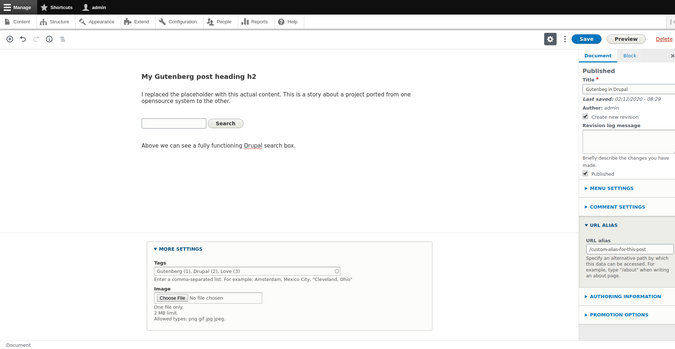
On the right-hand side, there are a few fields and settings that Drupal provides. For example, the Title field is a required separate field in Drupal, and therefore it is not on the main Gutenberg screen.
Underneath the Title, there are additional settings that can vary, depending on the modules installed and options set up in Drupal. You can see Revision log messages, Menu settings, Comment settings, and a place to add a URL alias.
Typically, Drupal content types are composed of several text fields, such as tags, categories, checkboxes, image fields for teasers, etc. When you enable Gutenberg for a content type, these additional fields are available in the More settings tab.
You can now add your content—it works the same as it does in WordPress Gutenberg, with the additional option to add Drupal blocks.
In the screenshot below, you can see what happens when I add some text to replace the placeholder text, a search block from Drupal, a title, tags, and a custom URL alias.

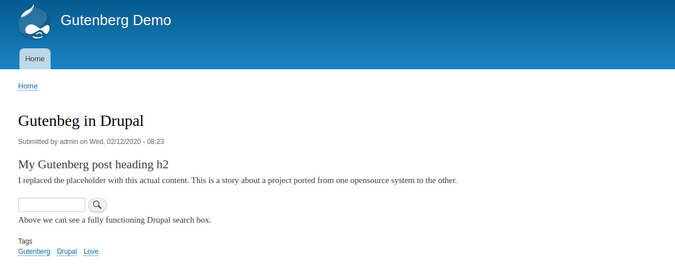
After you hit Save, your content will be published.

And that is it. It works like a charm!
Working together for better software experiences
Gutenberg in Drupal works well. It is an alternative option that allows editors to control the look and feel of their websites down to the tiniest details. Adoption is growing well, with over 1,000 installations as of this writing and 50 new ones every month. The Drupal integration adds other cool features like fine-grained permissions, placeholder content, and the ability to include Drupal blocks inline, which aren't available in the WordPress plugin.
It is great to see the communities of two separate projects working together to achieve the common goal of giving people better software.









1 Comment