One of the common questions when developing documentation is, "How many screenshots should I include?" Answers range from "None!" to "All the screens!" A picture may be worth a thousand words, but screenshots are often used as a crutch for poor documentation or poor design. The best answer is to use them when you need them, and don't use them when you don't. So how do you know when you need them?
Illustrating hard to explain concepts
If your interface is radically different from what a user might be used to (or if it's too cluttered or otherwise not great), that's a good indication that you should include some screenshots. If you can't find the words to clearly explain what you want the reader to do, a screenshot may be a good bandaid while you improve the interface. The key here is what you want the reader to do. Generally, you don't need to include screenshots for UI elements that the user doesn't really interact with.
What's your audience's skill level?
Of course, the audience is an important consideration. If the reader has used a GUI-based desktop before, you don't need to explain the "File -> Print" menu. If you're writing for complete neophytes, then maybe it's a good idea. Similarly, if the reader is an experienced user, you don't need to screenshot each pop-up dialog. "Error: file not found" and "Error: could not write to file" are not dissimilar enough to require a graphical explanation, especially if the only action for both is to click the the "OK" button.

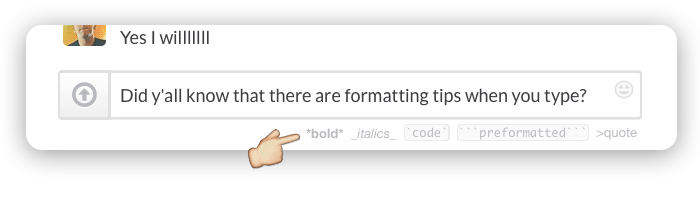
An example of good use of a screenshot from Slack; highlights a specific area of the user interface that new users may not be familiar with.
Less is more
"But what's the harm in including screen shots?" you ask. There are four main reasons. The first is that they need to be changed every time your UI changes, otherwise they become out of date and your readers get confused. This is extra effort.
The second is that if the UI you're writing about is skinnable or otherwise configurable, the person who makes the screenshots might have a different layout than the default, which will again confuse the reader. (Note that "we'll just use the default configuration to make screenshots" isn't necessarily a good answer, since downstream may change defaults.)
The third reason is that screenshots can't be translated. If your documentation is translated into multiple languages (and really, don't you hope that your project becomes popular enough that multiple languages becomes a requirement?), your translators will have to reproduce the screen shots in the target language. Otherwise, your translated documents become second-class citizens.
Lastly, and arguably most importantly, screenshots are bad for accessibility. Sight-impaired users rely on text-to-speech to read your documentation. Screenshots are not conducive to screen readers, so you'll need to write good text anyway.
Screenshots are not a crutch
"But the screenshots add some nice visual flair and they help break up the wall of text!" Your argument does not convince me. Well-laid-out content breaks up walls of text, too. Unless you're publishing plain text, your markup language of choice can probably use some kind of style, CSS or otherwise, that helps the visual appeal. The For Dummies series of books is some of my favorite documentation and most of the books use minimal screenshots. Frequent callouts and section headings break up the text.
When you're writing your documentation, try to do it without screenshots. Describe what the reader should do or what they see. When you simply can't explain what's going on, add the screenshots you need. A write-first mentality will make your writing better over time.
Dish
This article is part of the Doc Dish column coordinated by Rikki Endsley. To contribute to this column, submit your story idea or contact us.






3 Comments