Whether you are a business or community page owner, what would be better than increasing your page reachability by offering your standalone mobile app?
Apptuter is an open source framework to help you achieve that, with minimum coding knowledge and easy to follow steps you would be able to produce your own app. The framework currently supports Facebook pages as a content source and is capable of producing apps for Firefox OS, Android, and IOS platforms.
How it works
Let us take a test drive on how this is supposed to work. In our example we will generate a standalone app using Mozilla’s Facebook page as a content source.
Clone the repository
First step would be to download or clone the Apptuter-Firefox directory from the Apptuter repository:
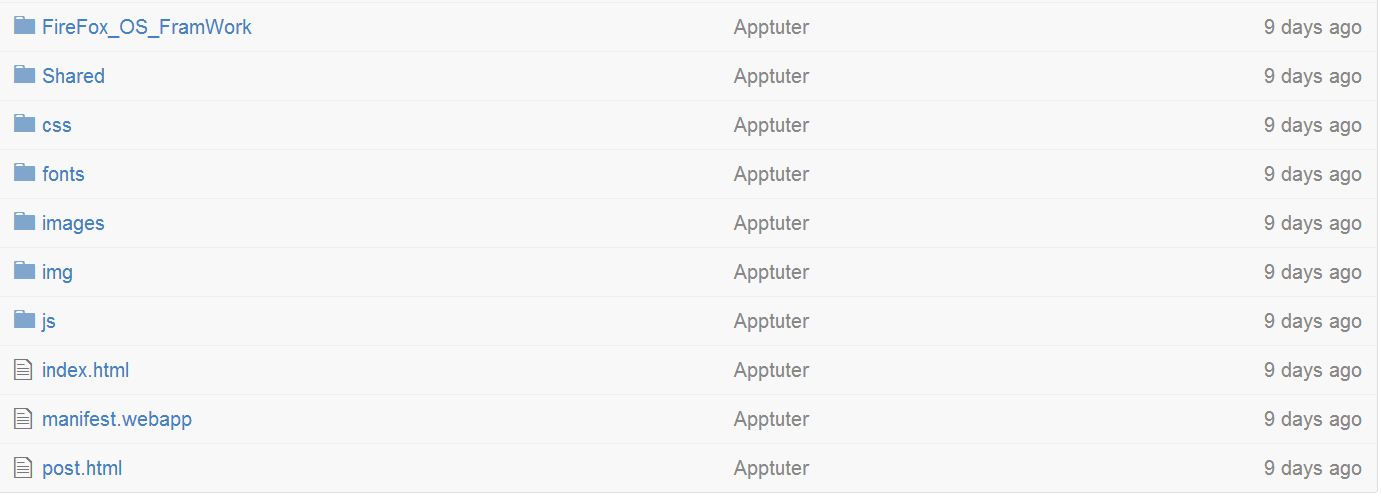
git clone https://github.com/egirna/apptuter.gitDirectory structure should look like this:

Get the Facebook numerical id
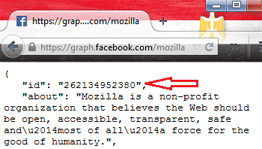
Then we will need to get the Facebook numerical page id. If you have assigned a friendly page name, the page ID will not be visible from the page URL, in this case we will need to visit the following URL to retrieve it: https://graph.facebook.com/mypagename
In our example this would be: https://graph.facebook.com/mozilla
Page ID will be visible on the first line of data returned.

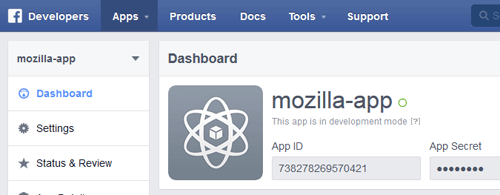
Create a Facebook app
Next step would be creating a Facebook app: You will able to get App ACCESS TOKEN by combining APP ID and APP SECRET so that the requested URL should be in the following form:
https://graph.facebook.com/endpoint?key=value&access_token=app_id|app_secret

Requesting Page Info (Info.js) is where we are going to define those parameters, replace PageID with the numerical that can be found at /Apptuter-Firefox/js
var Main = function () { this.pageName = ‘pageID’; this.name = null; this.category = null; this.description = null; this.photoArray = null; this.postArray = null; this.infoArray = []; this.accessToken = 'AppID|AppSecret'; this.pictureUrl = null; this.paging = 'https://graph.facebook.com/' + this.pageName + '/posts?limit=20&access_token='+this.accessToken; this.pagingNext = 'https://graph.facebook.com/' + this.pageName + '/posts?limit=20&access_token='+this.accessToken; } |
Let us define our new app properties in the manifest.webapp file found at the directory root:
{ "name": "Mozilla App", "description": "This is an example app of apptuter framework", "launch_path": "/Shared/index.html", "icons": { "32": "/images/app_icon_32.png", "60": "/images/app_icon_60.png", "90": "/images/app_icon_90.png", "120": "/images/app_icon_120.png", "128": "/images/app_icon_128.png", "256": "/images/app_icon_256.png" }, "chrome": { "navigation": true }, "version": "1.0.1", "developer": { "name": "Egirna Technologies Limited", "url": "https://www.apptuter.org" }, "orientation": [ "portrait" ], "default_locale": "en" } |
Artwork
Only thing left is the artwork. From the repository, go to /Apptuter-Firefox/images and replace the default images with those of our example logo with matching dimensions and file name.
Success!
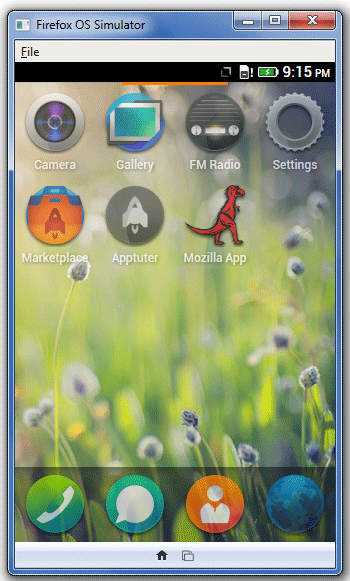
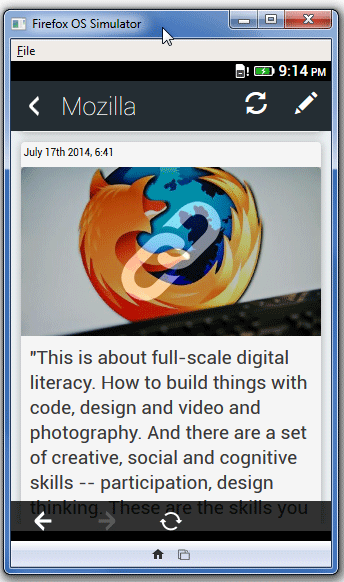
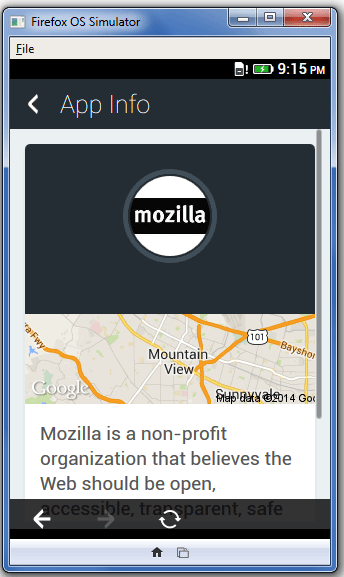
And we are done! Let us test what the app would look like using Firefox OS Simulator:



You ultimately are responsible to use this software in compliance with Facebook, Google and Mozilla terms of service and end user license agreement. This applies to any service this software may integrate with.
Originally posted on Mozilla Hacks. Reposted under Creative Commons.






Comments are closed.