The Opensource.com team has been working diligently with our development team at Bluespark to complete a site redesign with three big goals in mind. Before we deploy these changes next week, here's a look at what we've been working on.
Site redesign goals
- Improve readability
- Improve mobile
- Provide more accurate, related content
Improve readability
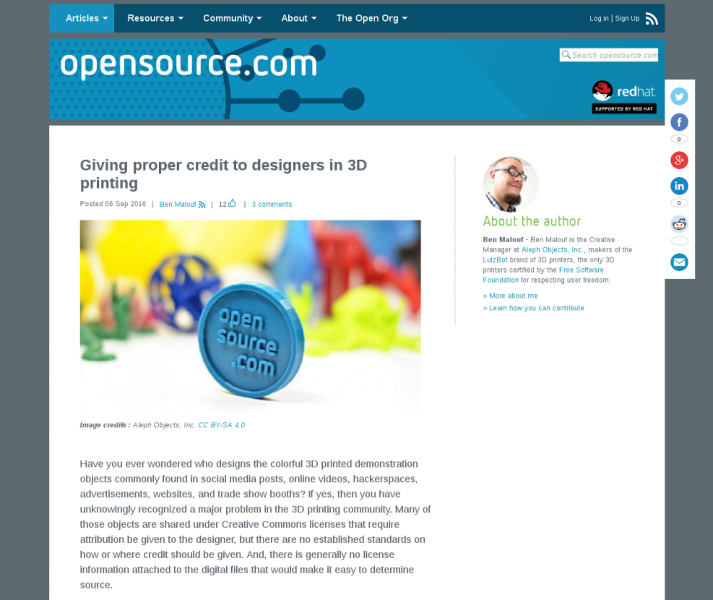
To improve the reading experience, we started by implementing a single-column layout to remove some of the clutter from the right sidebar. We also increased the font size to 1.2em, increased the line-height to 1.5em, and tightened up the line-width to 700 pixels. In a follow-up code sprint, we hope to apply these updates to other content types on the site.
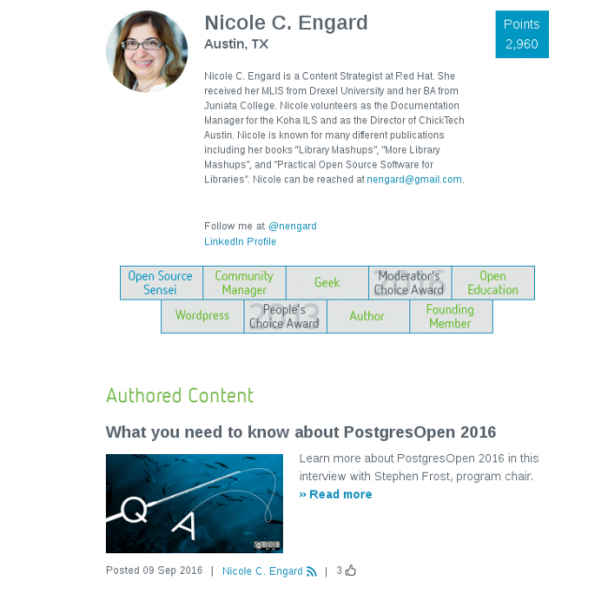
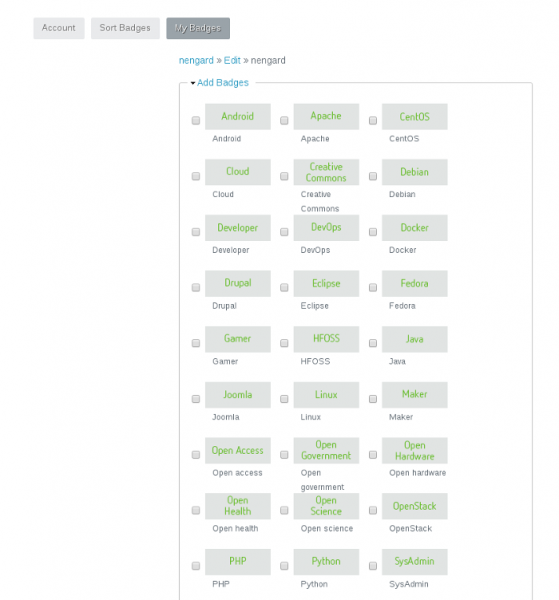
We also updated the user profile pages with a cleaner design. Be sure to check out your page and make any updates to your profile. You may notice that you can sport some new bling with some add-on badges that were quietly introduced a few weeks ago. Make sure you're logged in, select the "My badges" tab, then edit.
Improve mobile
Many of our readers are reading Opensource.com on their mobile device, so to create a better experience, we've updated our design approach to be responsive. We will be implementing a single-column layout to improve how the site appears on tablets and phones. And the improvements to readability mentioned above should also help. Additionally, we'll make some structural improvements to our header section and navigation to clean things up.
Provide more accurate related content
Opensource.com holds more than six years of articles, resources, polls, and more. Our goal is to present you, the reader, with the most content that helps you answer the questions you have, find the stories you care about, and learn something new. We made some improvements on how we present our "Recommended Reading" as well as the algorithm that dymanically generates the recommendations.
Tag clean up is another project we've taken on during this redesign. We had more than 6,000 tags; some of them were used only once, and others were synonyms or close cousins to the tag we really wanted to use. Our team now has them down to under 500 tags, and this back-end work should improve how our articles are related to each other.
Feedback from readers
We welcome your feedback after the redesign goes live. We'll have a quick sprint after the release to clean-up a few outstanding issues and address any bugs.
Let us know what works for you, what doesn't, and other suggestions you might have for a better reader experience on Opensource.com.
Chime in on the comments or send us an email.










14 Comments