Not every website is a blog, where the main feature is a list of posts, each with a specific timestamp that indicates how "fresh" it is. Sometimes, you just want a website.
Maybe you are an amateur (or professional!) cook and want to show off your recipes. Maybe you are a poet and want a site to publish all your poems. Maybe you have strong opinions and want a place to store your rants, each in its timeless perfection. Here's where Sphinx comes in.
Build out a Sphinx website
This how-to will use the example of a fictional startup that needs to build a website. In an alternate universe, multiplication and negation are computationally heavy. It is possible to do them on your local laptop, but it takes a long time. Enter the cloud and your fictional company, Calculate Solutions. It offers calculation as a service, in what is sure to disrupt the calculation industry.
The engineers are hard at work building a minimum viable product, and marketing needs to make an attractive website showcasing the solution. With no available engineering resources, as all are devoted to cracking the multiplication and negation problems, and little budget, what are you to do?
The story starts with a local Git repository in order to version-control the website.
Like all good Git repositories, this one begins with a .gitignore, which tells Git to ignore files or directories listed in it. This one is a simple, humble, .gitignore:
/buildI will explain why you want to add this directory to the .gitignore file below.
Next, it's time to put the copywriters to work writing the marketing copy. In doc/index.rst, they write correctly formatted reStructuredText:
Calculate Solutions
-------------------
Learn how to add, subtract, multiply, and divide!
.. toctree::
multiplication
negationThe punctuation and use of toctree allow us to create a table of contents of the subpages we intend to build. Next, we can put more details about Calculate Solutions' specific offerings in doc/multiplication.rst and doc/negation.rst.
Then add a short file, doc/conf.py, with important metadata:
master_doc = 'index'
project = "Calculate.Solutions"
copyright = '2020, Calculate Solutions, Inc.'
author = 'Calculate Solutions, Inc.'
version = release = ''And set the version and release to the empty string. Sphinx's original purpose was to document software, which is a use case where the version and release tag are important, but they are not useful for Calculate Solutions' website.
Finally, make sure you can build the documentation locally and see that it looks OK. To do so, use tox, a handy automation and testing library.
Save the following tox configuration file to tox.ini:
[tox]
envlist = website
toxworkdir = {toxinidir}/build/tox
skipsdist = True
[testenv:website]
basepython = python3.7
deps =
sphinx
changedir = doc
commands =
sphinx-build -W -b html -d {envtmpdir}/doctrees . {envtmpdir}/htmlThe tox configuration is split into two parts: one is the general configuration, and one sets up the specific "test environment." The general configuration sets the list of test environments; here, you have only one, the one that builds your website locally. You must also configure the working directory. This is useful since, by default, tox will put its output into a .tox directory. "Hidden" directories like this are sometimes hard to open from GUI programs like web browsers. So instead, put it under build, the directory you were careful to ignore in .gitignore.
By default, tox assumes you are testing a Python package. Since you are not, tell it to skipsdist.
In the environment configuration, be explicit about which Python interpreter to use. Tox will sometimes try to infer this from the name of the environment, but in this case, detection does not work. Ensure the version you set here is available from your path.
From there, tell tox to install Sphinx in the virtual environment it creates for this run, then change into your doc directory, where you put your configuration and marketing copy, and run the sphinx command that builds the website.
Now you can simply run:
$ toxAfter a successful run, open build/docs/tmp/html/index.html in a browser to see if it looks OK.
Publish your site
Now you need to get your site out of local development and into the world! You could make a CI/CD pipeline that would auto-refresh and push it out, set up a load balancer, and set up HTTPS certificates, but that seems like it would require a lot of work.
Enter Read The Docs. Read the Docs is a free website that auto-publishes Sphinx-based documentation, and it is all built with open source software by very thoughtful maintainers.
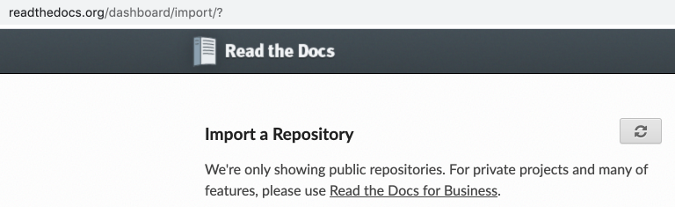
After creating or logging into your Read The Docs account, go to the Import screen.

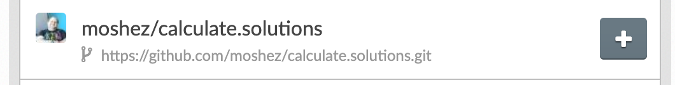
You might have to refresh your account or project list, but eventually, you should see your project in the list of options.

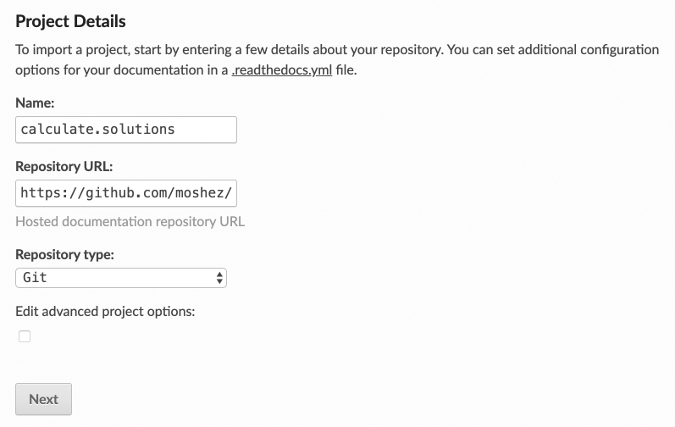
You do not need any of the Advanced options, so accept the defaults and move on.

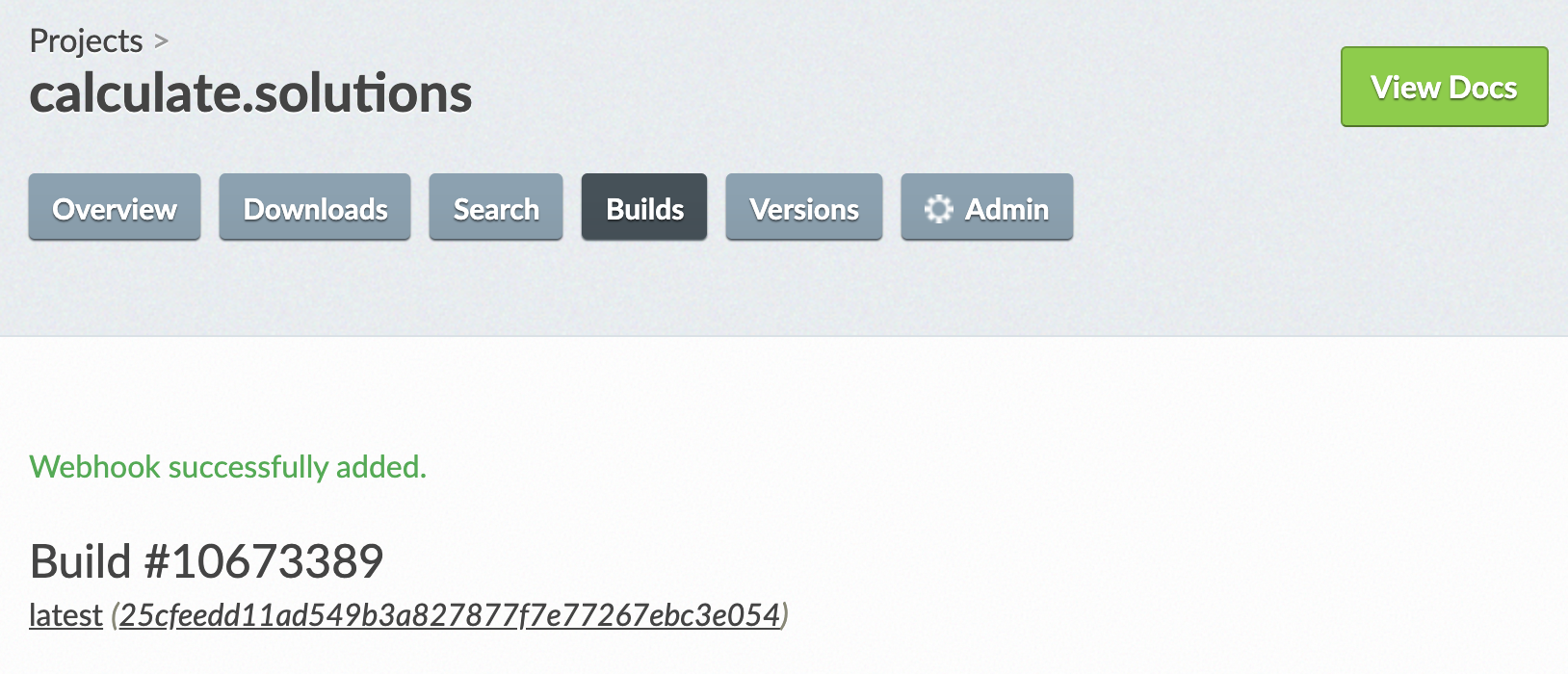
Start a build by clicking the Build button, and your first documentation build should begin:

The first build should add the webhook to connect your Git repository to publish to Read the Docs. If you run into a problem, there is ample documentation on how to add it manually.
When the build is done, your website is up!

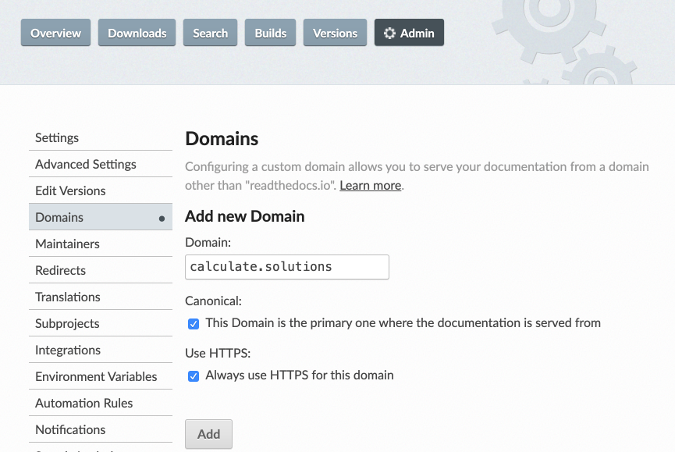
However, you want it to be on your real domain, calculate.solutions.
To do so, use the Custom Domain feature on Read The Docs.

Finally, your website is ready for its public unveiling.

Although you are a disruptive startup, you are still diligent in supporting open source services, so upgrade your accounts to gold and apply the Ad-Free option to your website.

This also gives your site a more professional look!
No-Ops website
If you need a website for your recipes, poems, rants, or Calculation-as-a-Service startup, Sphinx and Read The Docs are an easy way to No-Ops your way into a website. Combining the site with a minimal tox and Sphinx configuration, you have a scalable infrastructure that you don't have to run yourself. Success!










2 Comments