If you're migrating away from Twitter, you might be looking for a way to ensure your followers that you are who you say you are. Ignoring debates of how anyone can be sure of anyone's true identity online, it's easy to verify yourself on Mastodon if you already have your own website. This requires a very basic understanding of HTML, so if you don't maintain your own website, then send this article to your web maintainer instead.
1. Get your verification code
Sign in to your Mastodon account and click the edit profile link under your Mastodon handle.

(Seth Kenlon, CC BY-SA 4.0)
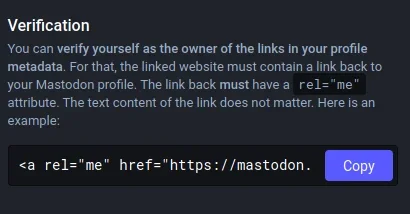
In the Edit Profile screen that appears, scroll down to the Verification section. This section contains a special verification code. Click the Copy button to copy your verification code to your clipboard.

(Seth Kenlon, CC BY-SA 4.0)
2. Paste your code on your website
To assure people that the same person running your Mastodon account also runs your website, you must paste your verification code into your website.
The verification code you got from your Mastodon profile page is just a hyperlink back to your profile page, around the word "Mastodon." It's arguably the most obvious word to link back to a Mastodon profile, but it's entirely arbitrary. What really matters is that a link to your profile page, with the rel="me" attribute, appears on a page of a website you control. The contents of the link doesn't actually matter.
You can create a page to serve especially for verification, or you can put it into your site's footer, or into a social media icon.
Here's a simple example of a page exclusively serving as a verification point:
<html>
<head>
<title>My website</title>
</head>
<body>
<a rel="me" href="https://mastodon.example.com/@tux">Mastodon</a>
</body>
</html>You don't have to create a whole page for your verification, though. You can just paste the verification link into the footer of your site, or somewhere on the index page.
3. Add the verification URL to Mastodon
Once your page is live, copy its web address from your web browser's URL bar. For example, the sample page I created is located at https://myexamplewebsite.tk/index.html.
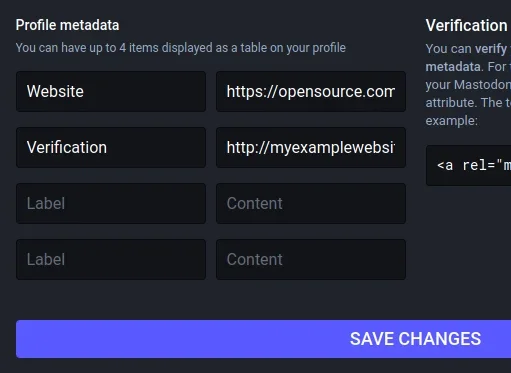
In your browser, return to the Edit Profile screen of Mastodon. Locate the Profile Metadata section, and type Website into the Label field and then paste the URL of your verification post in the Content field.

(Seth Kenlon, CC BY-SA 4.0)
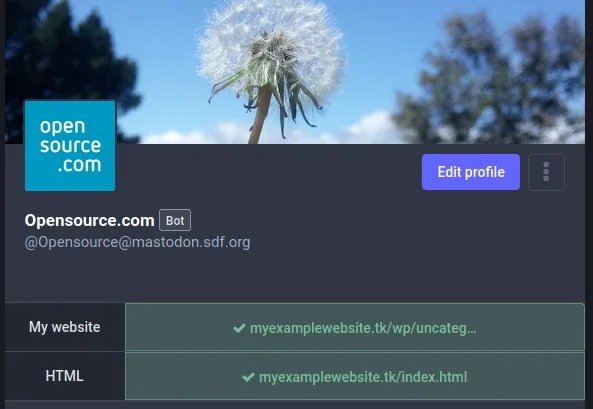
Click the Save Changes button and return to your profile page to see your newly verified status.

(Seth Kenlon, CC BY-SA 4.0)
On some Mastodon servers, it seems that verification may take an hour or so to resolve, but on two of the three I've tested, the green checkmark appeared immediately after saving.
Verified on Mastodon
A green checkmark on Mastodon indicates proof that the same person controlling your Mastodon account also controls your website. If there are people in your life who know your website and trust that it's yours, then verifying that you've been able to link back to your Mastodon profile is proof that you have control over both platforms. And ultimately, that's as good as identification gets on the Internet.
A blue checkmark might look and feel official, but identification like that is designed to be artificially scarce and yet only cursory. Mastodon acknowledges this, and provides a verification option for every user. With nothing but a website and a Mastodon account, you can self-verify to your followers, demonstrating that the same person (you) posting content online is the same person active on an exciting open source social media.








3 Comments