The Opensource.com team has been working earnestly with our development team at Bluespark to release the next iteration of the site redesign we shared with you in October. Keeping our three goals of improved readability, mobile experience, and related content top of mind, we're ready to reveal a much "lighter" version of Opensource.com to our community.
I must first mention, that I would have preferred to share this update with more advance notice to our community. Our original plan was to do this code release at the end of June. We got ahead of the project timeline and the stars aligned to schedule the code release for the morning of Wednesday, June 14. With that said, my team has been tirelessly performing quality assurance in our development and staging environments.
While we probably missed a few things, I think you'll enjoy the new look. And maybe, by the time you read this, it will be on a new, lightweight version of the site. With that, I'd like to share a few highlights.
Improving readability
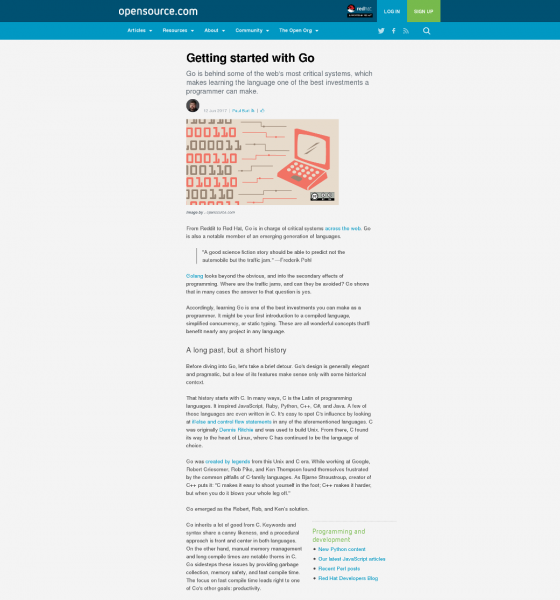
The first thing you'll hopefully be relieved of is the removal of the dark grey background. Gone! The fonts, font-weights, and line-heights have remained the same, and we've increased the text width just a touch. Bigger headlines and sub-headlines on article pages for those of us with aging eyes or larger screens.

Preview of new article layout
Improving mobile experience
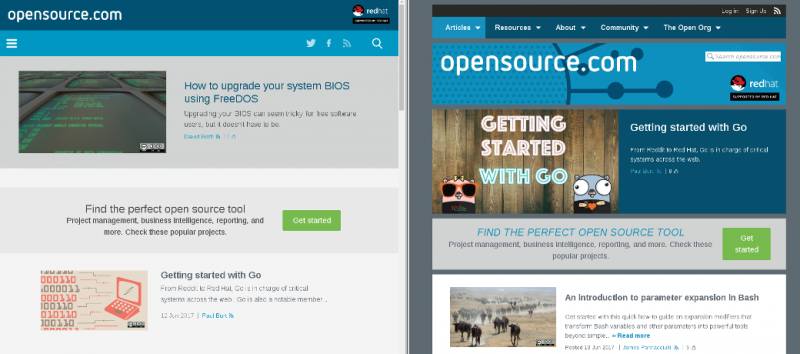
The second thing you may notice is a more streamlined header, thinner, crisper, and more mobile-friendly. The article pages now have a single-column layout (see ablove). We've added a short author bio at the top of articles and moved the expanded version of the bio to the bottom.
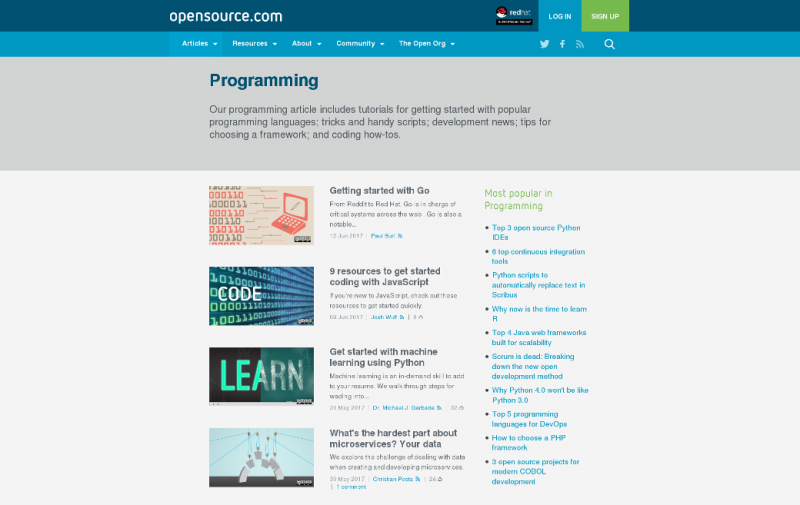
We've made a few adjustments to our hero-spot, the first area on the homepage where we are able to highlight a popular article. Our "tag" (also known as taxonomy) pages got a slight overhaul to match the new look and feel (see screenshot at the bottom).

Side by side view of the new (left) and old (right) homepage
Providing better related content
While you're reading an article, you may notice a more eye-pleasing section at the bottom where recommended articles are shared. We removed the "boxy" feel and made it a more natural feeling part of the article. Lastly, for some of our more popular content including but not limited to programming, cloud, hardware, and other topics, we've been adding in additional menus as part of the articles—to hopefully link you to relevant content to help you continue your journey and exploring the world of open source.

Preview of the taxonomy tag page
Feedback from readers
As always, we welcome your feedback and bug reporting. I'm really excited that this release will deliver a better reader experience on both desktop and mobile for Opensource.com community members and other visitors.
Chime in on the comments or send us an email.








9 Comments